업데이트 버전을 테스트 플라이트를 통해서 충분한 테스트를 했다면 이제 실제로 심사를 받겠습니다.
1.1. App Store Connect에 신규 앱 업데이트 하기
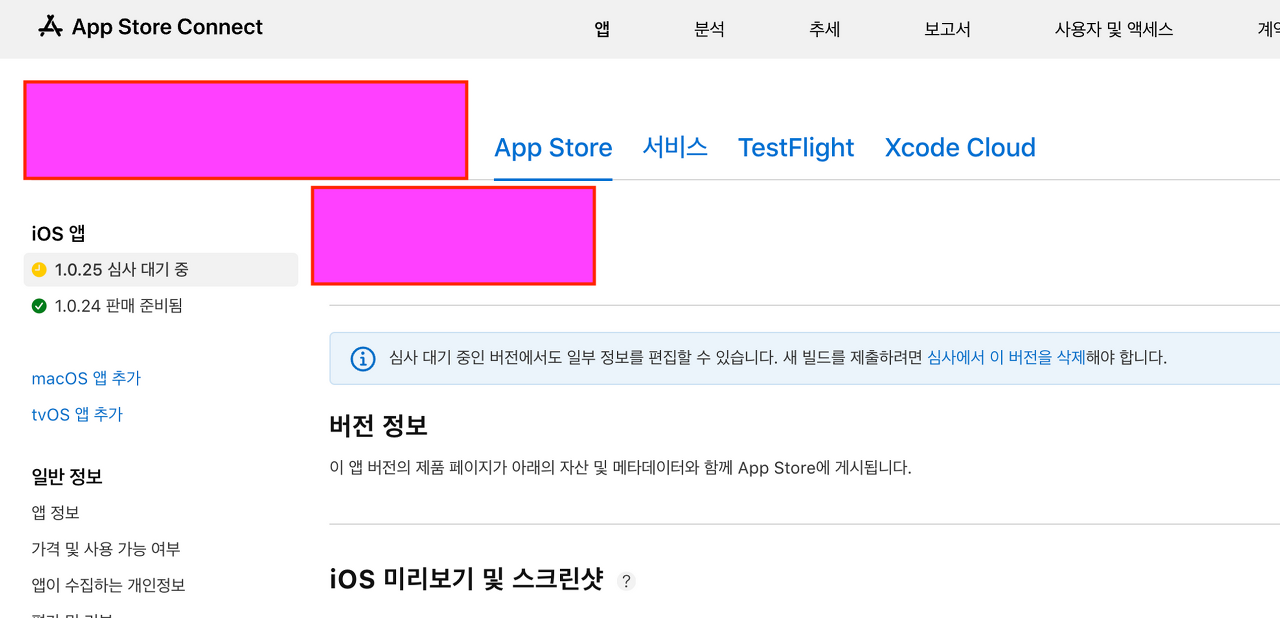
저번과 같이 App Store Connect에 먼저 접속합니다.

사실 해당 앱 옆에 + 버튼이 생기고 새 버전을 입력할 수 있도록 되어있다 (나는 이미 업데이트 버전을 등록했기에 나오지 않는다)

1.2 이 버전에서 업그레이드된 사항에 내용 작성

💡 이번엔 신규 앱을 생성할때 경우를 보여주도록 하겠습니다
2.1. App Store Connect에 신규 앱 생성하기
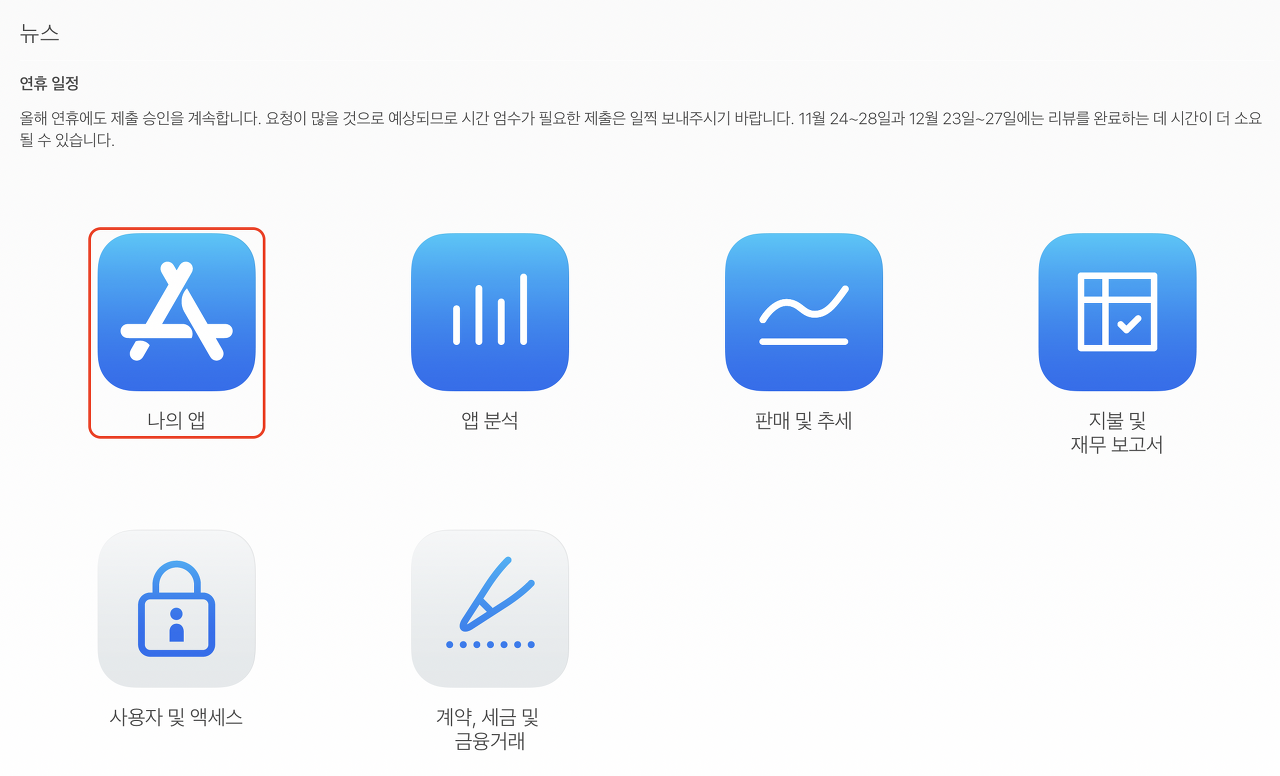
App Store Connect에 로그인하고 들어가면 아래 화면이 나타날 텐데, 여기서 나의 앱으로 들어간다.

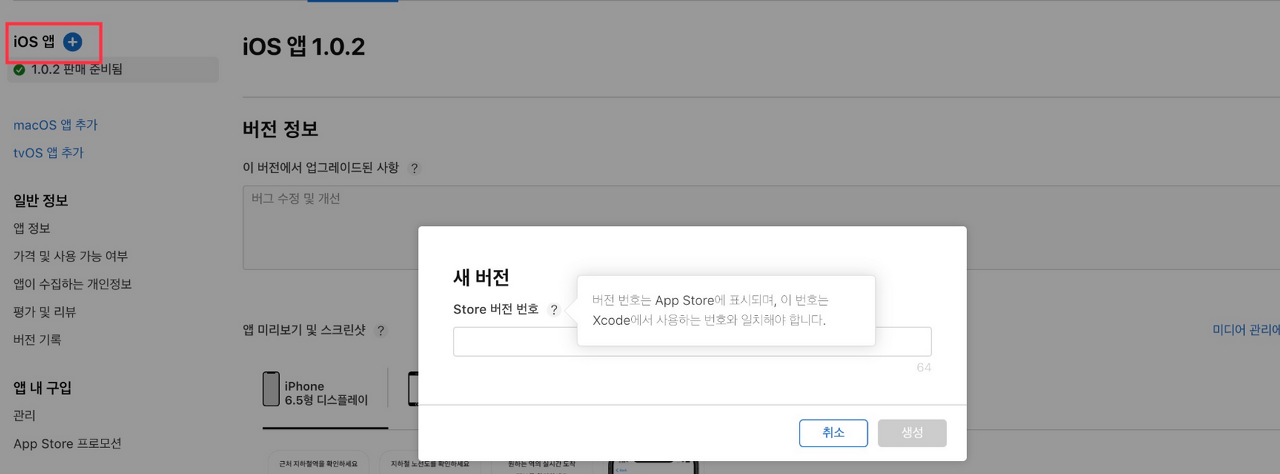
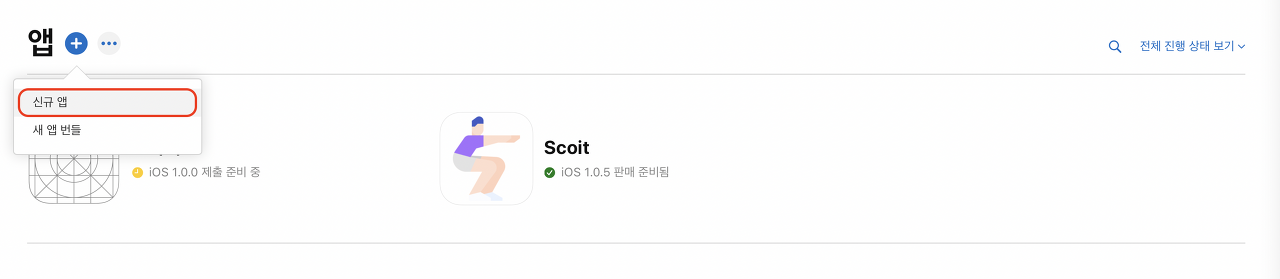
그럼 아래 화면으로 넘어가는데, + 버튼을 클릭하면 나오는 메뉴 중 신규 앱을 클릭한다.

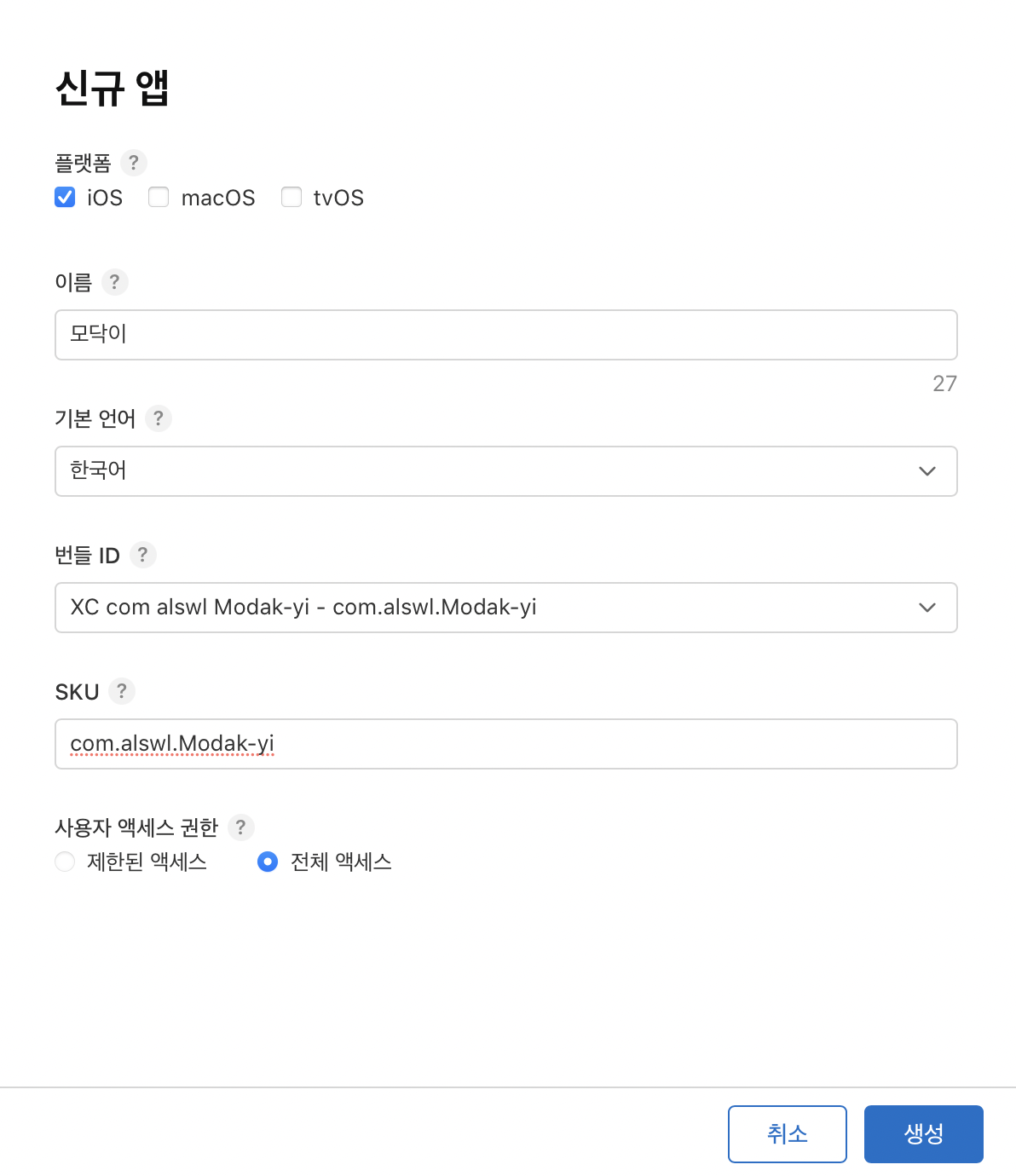
그럼 이제 신규 앱의 기본 정보를 입력해야 하는데 플랫폼, 이름, 기본 언어를 입력하고 번들 ID는 해당하는 앱의 번들 ID를 선택한다. SKU는 고유한 ID라는데 번들 ID와 동일하게 작성했다. 사용자 액세스 권한은 전체 액세스로 선택한다.

2.2. 앱 미리 보기 및 스크린샷 넣기
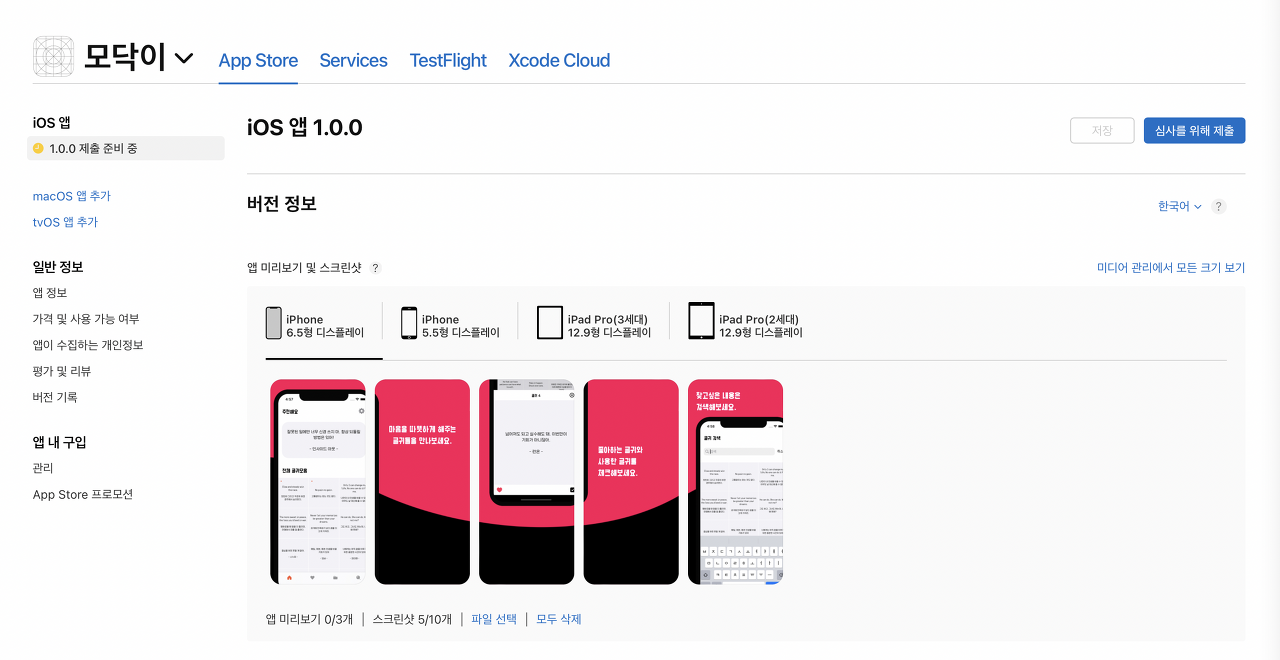
신규 앱을 생성하면 화면이 아래처럼 보일 것이다. (아래 화면은 앱 미리보기 이미지를 넣어놓은 상태다.)

앱 스토어에서 사용자에게 보일 미리 보기 이미지를 넣는데, 총 4 종류의 디스플레이 이미지를 넣을 수 있다. 여기서 중요한 점은 이미지의 크기를 지켜야 한다는 것이다.
종류사이즈
| iPhone 6.5형 디스플레이 | 1284 x 2778 |
|---|---|
| iPhone 5.5형 디스플레이 | 1242 x 2208 |
| iPad Pro(3세대) 12.9형 디스플레이 | 2048 x 2732 |
| iPad Pro(2세대) 12.9형 디스플레이 | 2048 x 2732 |
혼자 개발하는 경우 앱 미리 보기 이미지를 제작하기가 막막할 수 있다. 앱스토어에 등록된 앱처럼 멋있게 미리 보기 이미지를 만들고 싶지만 능력이 안된다면 웹에서 제공하는 다양한 목업 프로그램들을 활용하면 좋다.
필자도 다양한 목업 프로그램을 사용해 봤지만, 개인적으로 가장 괜찮았던 것은 Previewed였다. Template의 양이 적어서 아쉽긴 했으나, 쉽고 간편하게 무료로 이용할 수 있어 좋았다.
개인적으로 미리보기 이미지를 제작하기에 제일 좋은 툴은 Figma라고 생각하는데, 처음 접하면 좀 어려울 수 있다. 그래도 더 깔끔하고 퀄리티 높은 이미지를 만들 수 있으니 도전해보는 걸 추천한다!
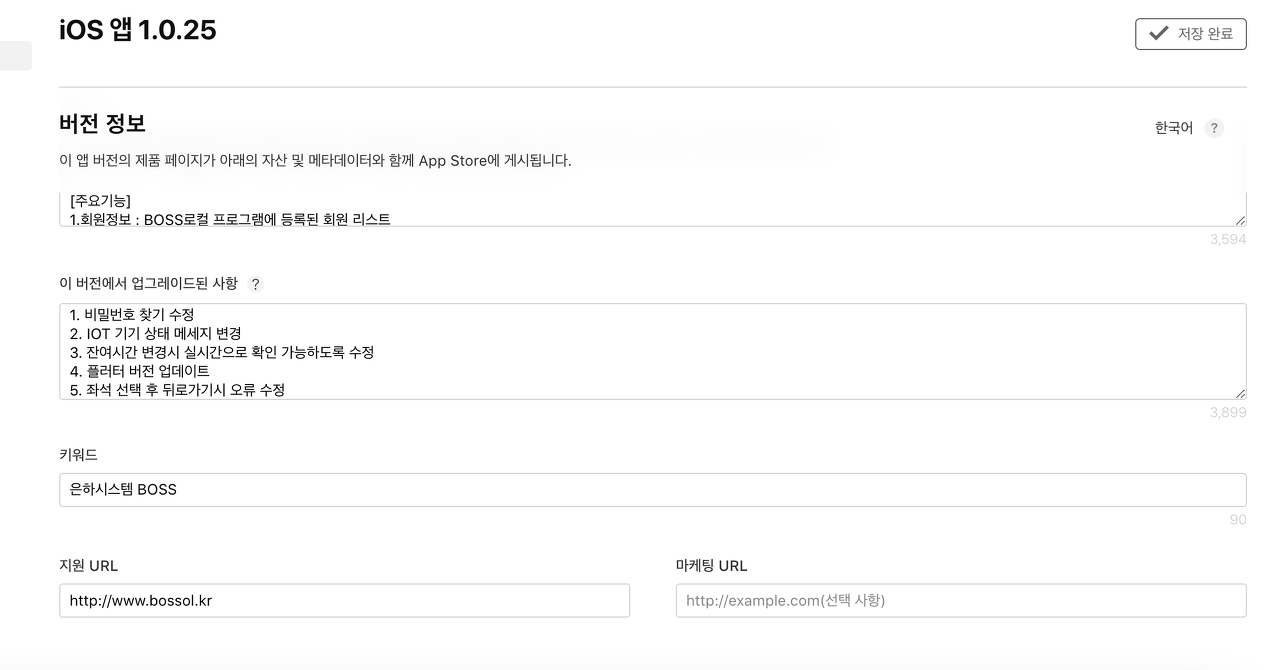
2.3. 버전 정보 입력하기
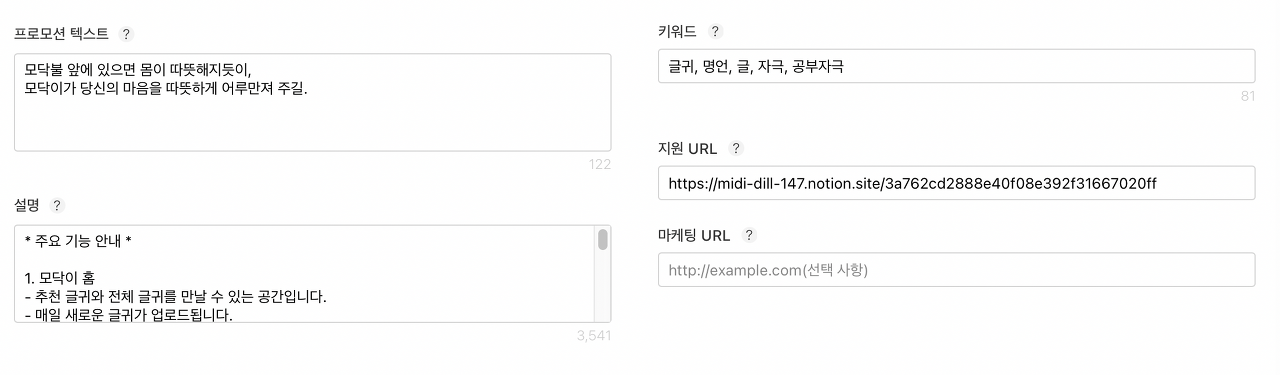
이제 다음으로 아래 내용을 입력해야 한다. 여기서 마케팅 URL을 제외한 나머지는 필수로 작성해야 한다.

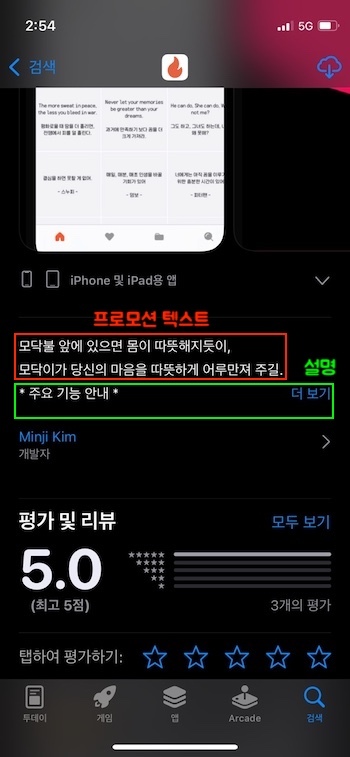
프로모션 텍스트 : 앱 미리 보기 및 스크린샷 이미지 바로 아래에 보이는 글이다.
설명 : 프로모션 텍스트 아래에 더 보기 버튼을 클릭했을 때 나오는 글이다.
키워드 : 앱스토어에서 해당 단어로 앱이 검색되도록 하는 키워드이다.
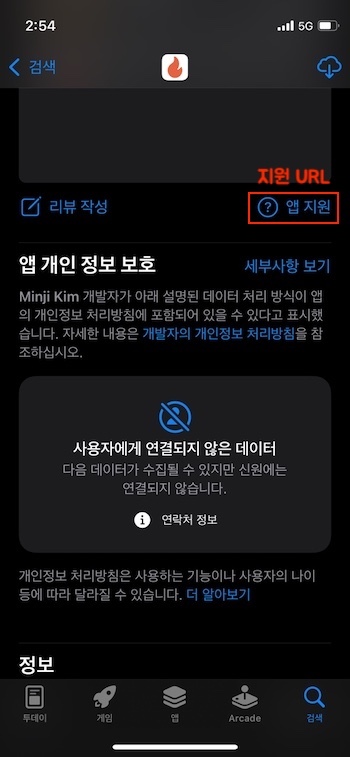
지원 URL : 앱의 지원 정보가 포함되는 URL이라는데, 보통 회사나 블로그 URL을 넣는다. (필자는 앱의 설명을 Notion에 작성하여 Notion 링크를 넣었다.)
마케팅 URL : 선택사항으로 나중에 AdMob 관련 링크를 넣을 것이므로 지금은 공란으로 제출할 것이다.


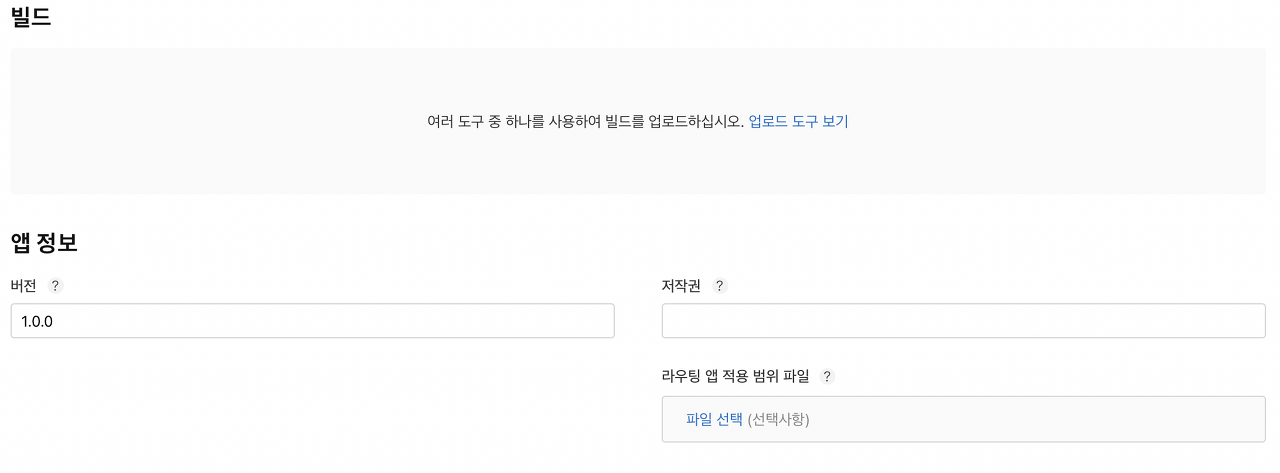
빌드는 뒤에서 살펴보도록 하고 우선 앱 정보에 버전과 저작권을 작성한다.

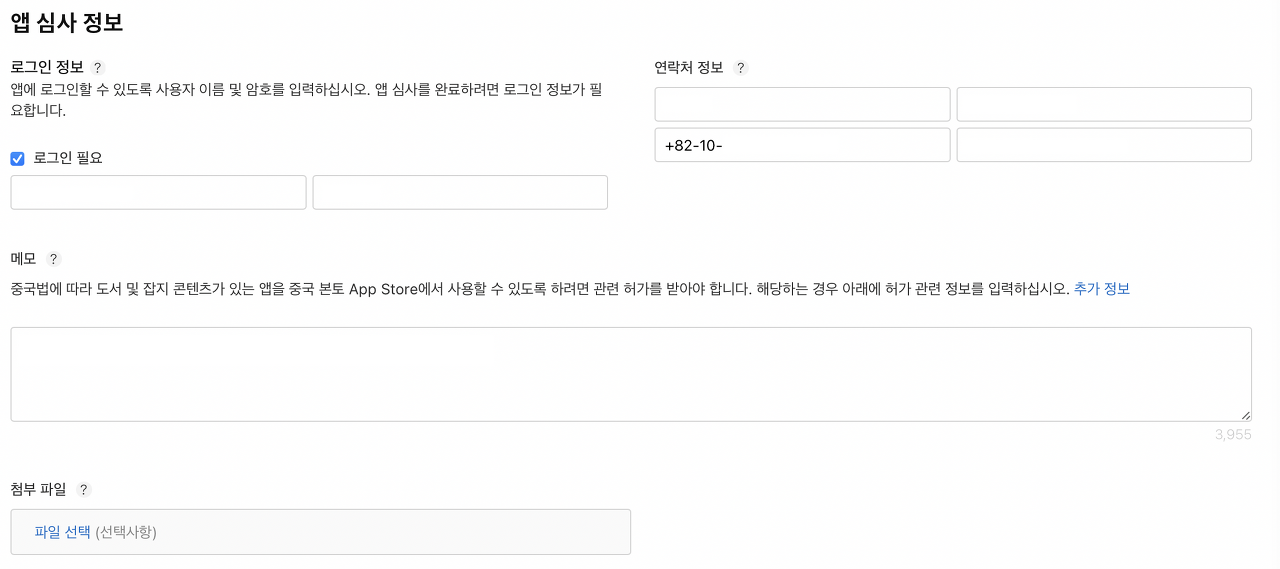
앱 심사 정보를 입력해야 한다. 앱을 이용하는데 로그인이 필요하다면 테스트 로그인 정보를 입력한다. 그리고 본인의 이름, 성, 연락처, 이메일 정보를 입력한다. (연락처는 +82-10-0000-0000 형태로 작성)
메모와 첨부파일의 경우 심사에 도움이 될 만한 부가 정보를 기입하면 된다. (선택사항)

2.4. 빌드 업로드하기
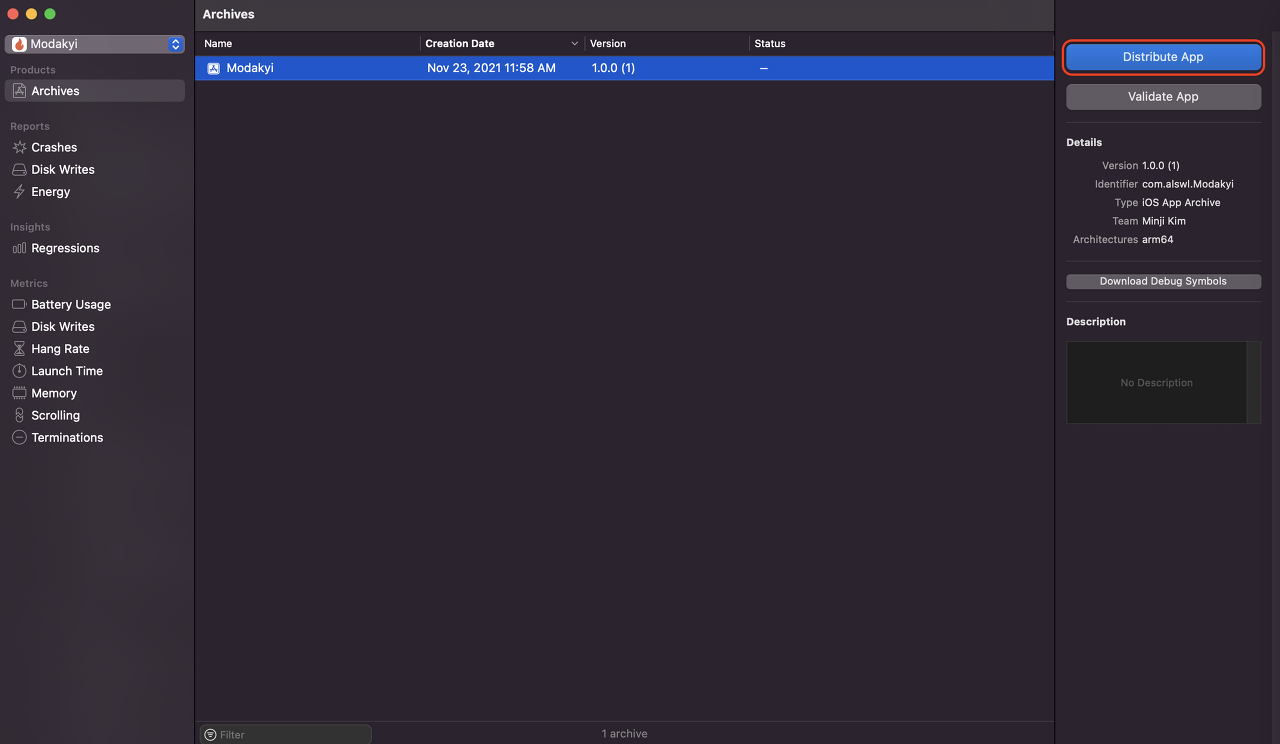
우선 Xcode에서 해당 프로젝트를 열고, [Product → Archive] 메뉴를 선택한다. 이때, 빌드 대상을 시뮬레이터로 선택하면 Archive 메뉴가 비활성화되기 때문에 반드시 실기기를 빌드 대상으로 둔다.
그럼 아래 창이 나타날 것이다. 버전과 빌드 번호를 확인하고 Distribute App을 클릭한다.

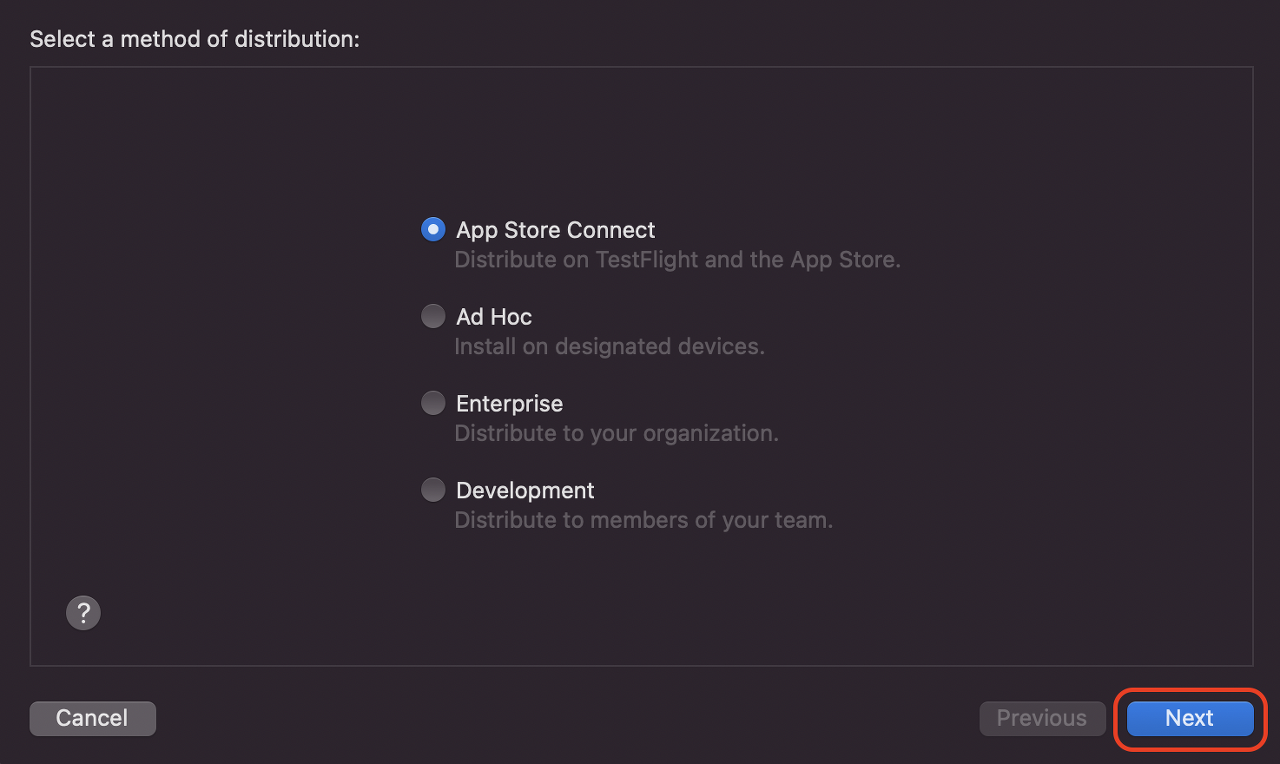
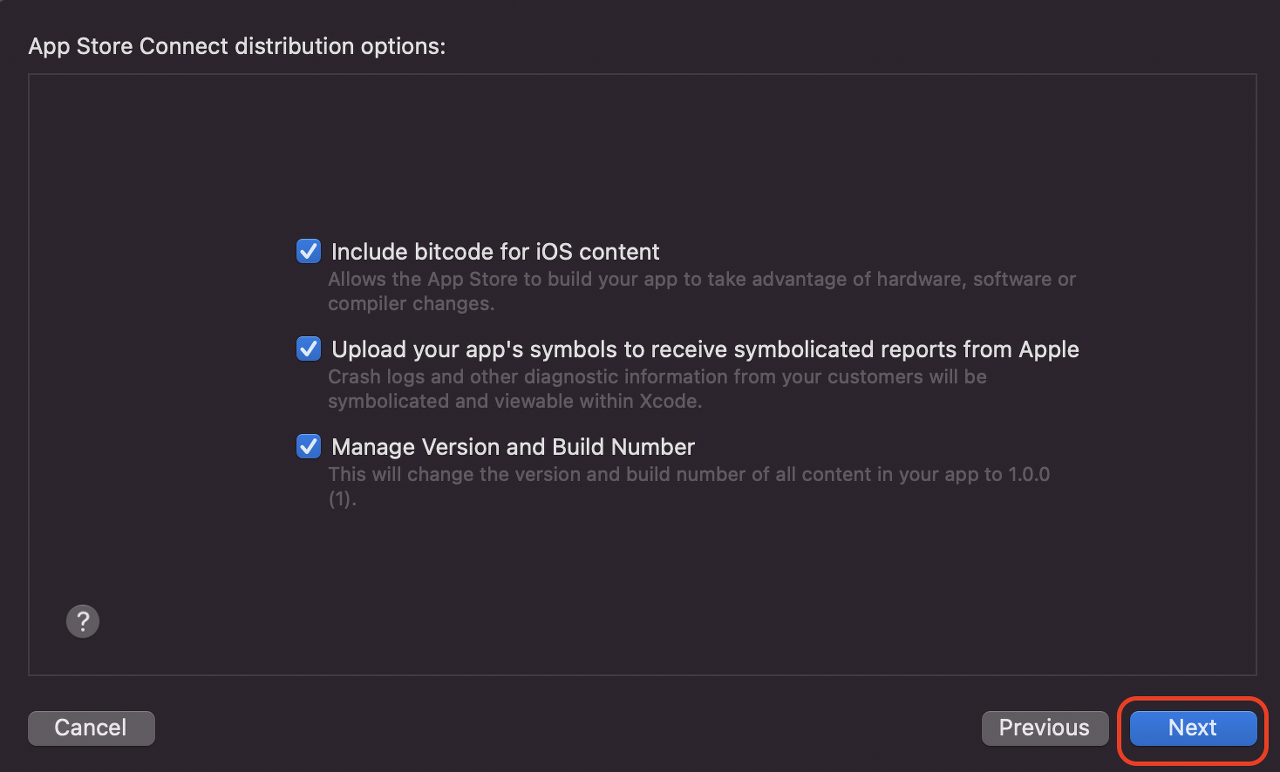
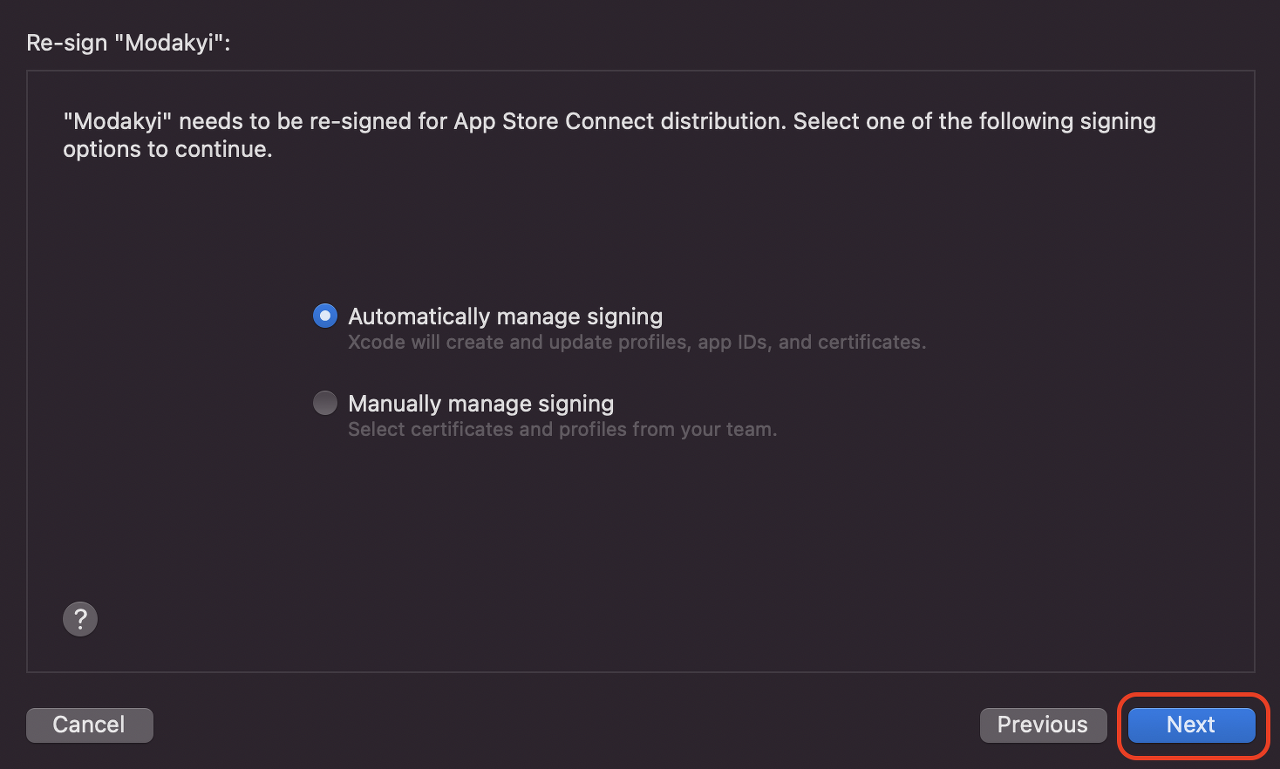
계속 Next를 누른다.




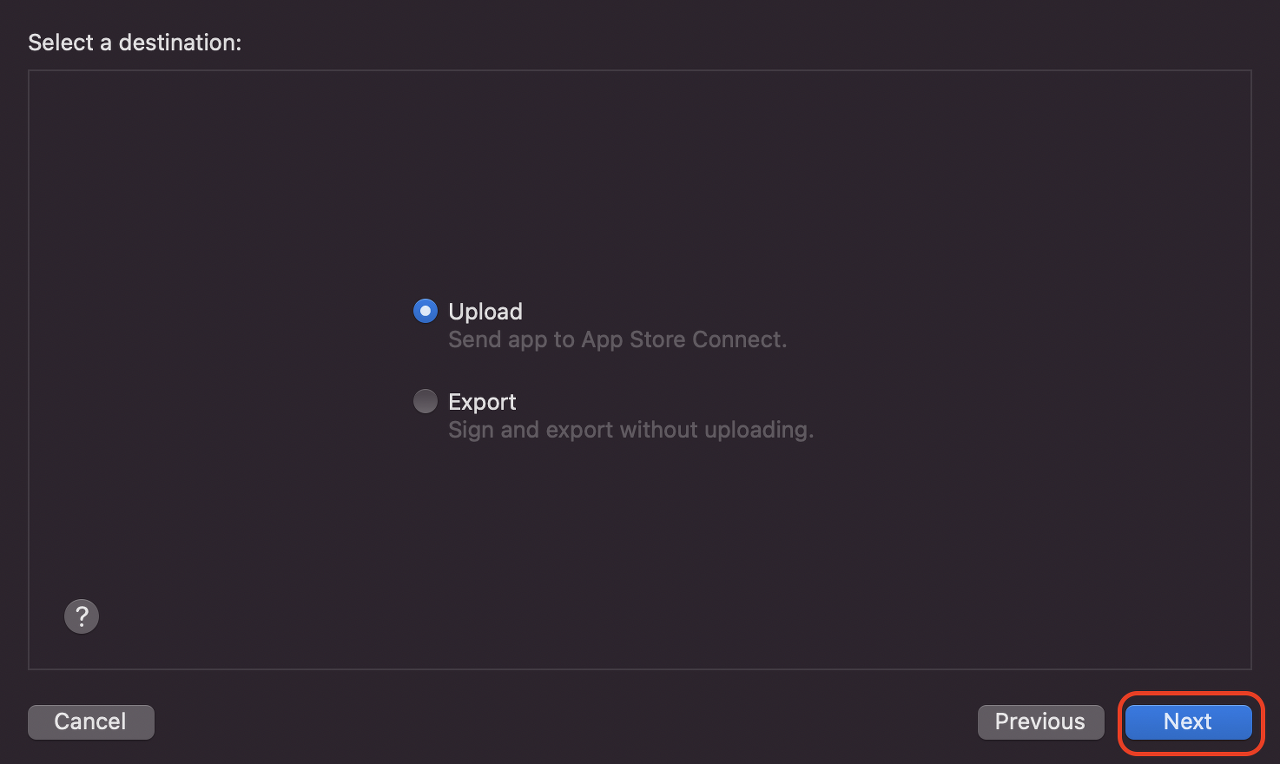
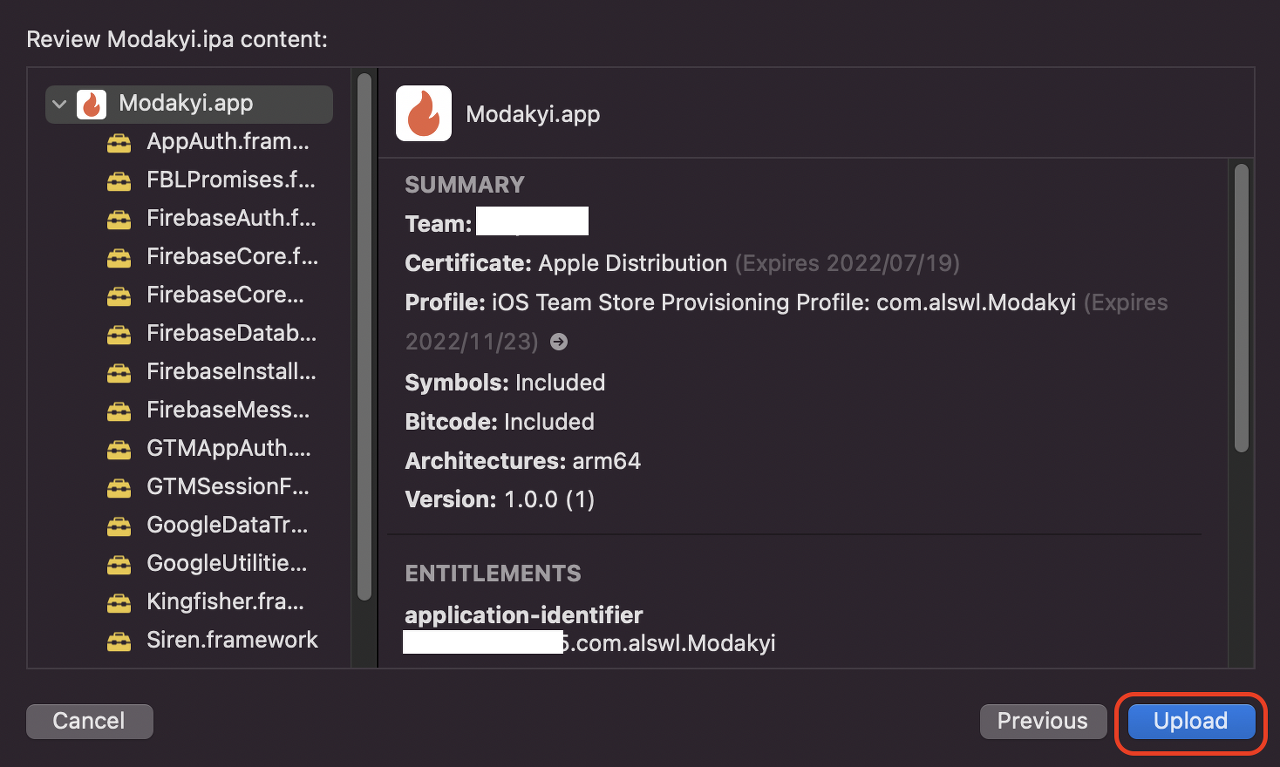
그럼 이 화면이 보일텐데 Upload를 누른다.

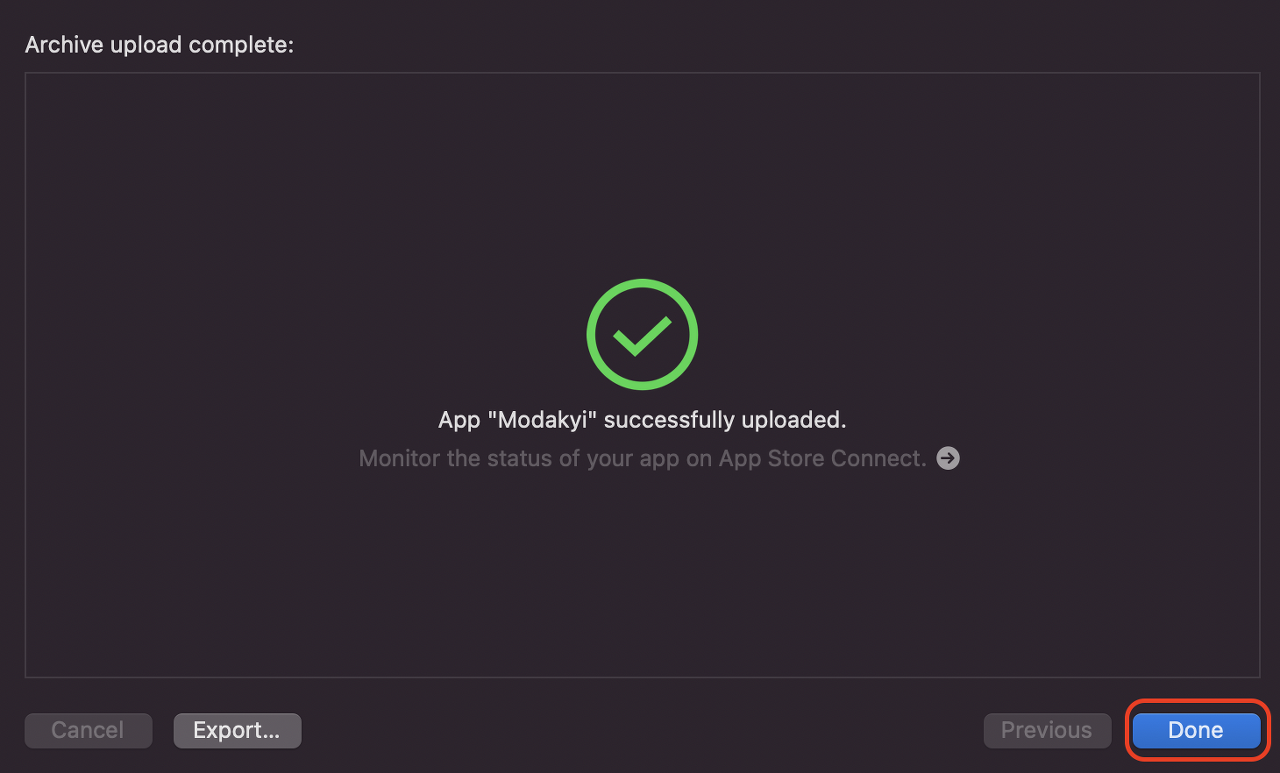
여기까지 오면 App Store Connect에 업로드된 것이다.

App Store Connect에 업로드는 되었지만 바로 반영되지 않을 수 있다.
완전히 빌드 업로드가 되면 본인 메일로 이런 메일이 온다.
App Store Connect: Version 1.0.0 (1) for 모닥이 has completed processing.
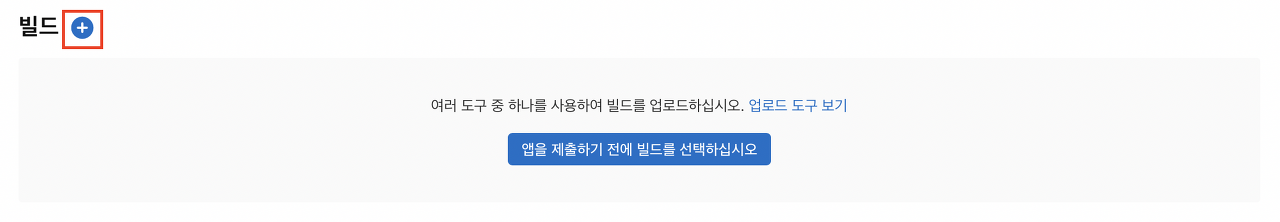
App Store Connect에 다시 들어가 보면 빌드가 이렇게 바뀐 것을 볼 수 있다. + 버튼을 클릭한다.

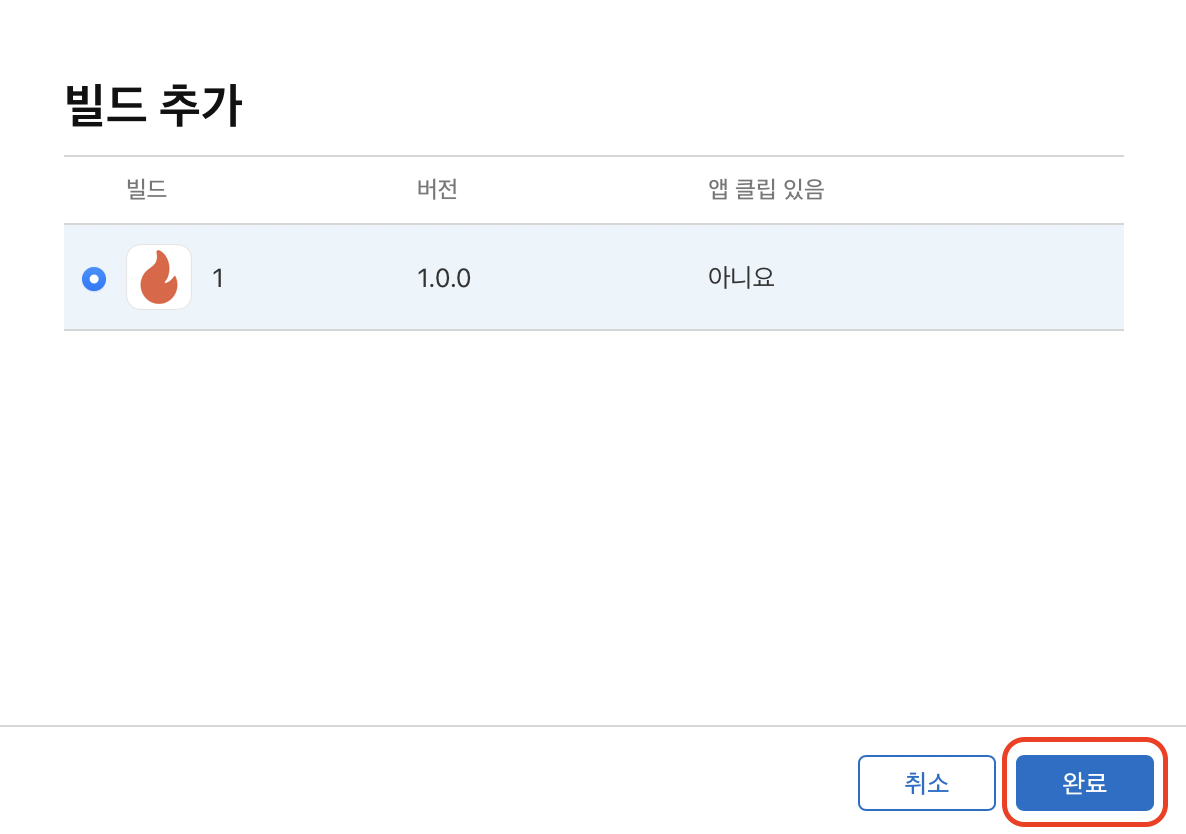
그럼 방금 업로드했던 앱이 표시된다. 선택하고 완료 버튼을 클릭한다.

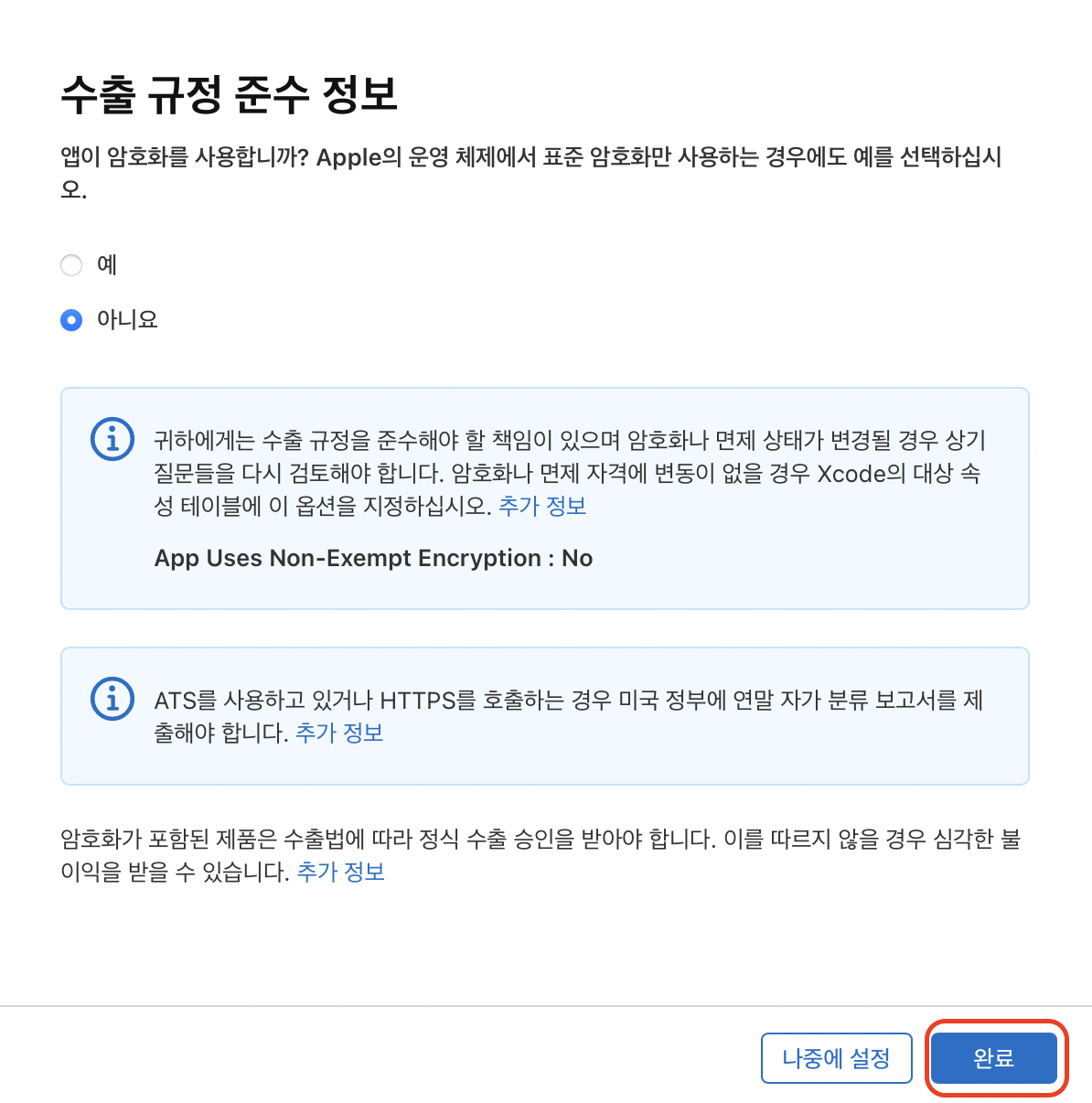
앱이 암호화를 사용하는지에 따라 선택하고 완료한다.

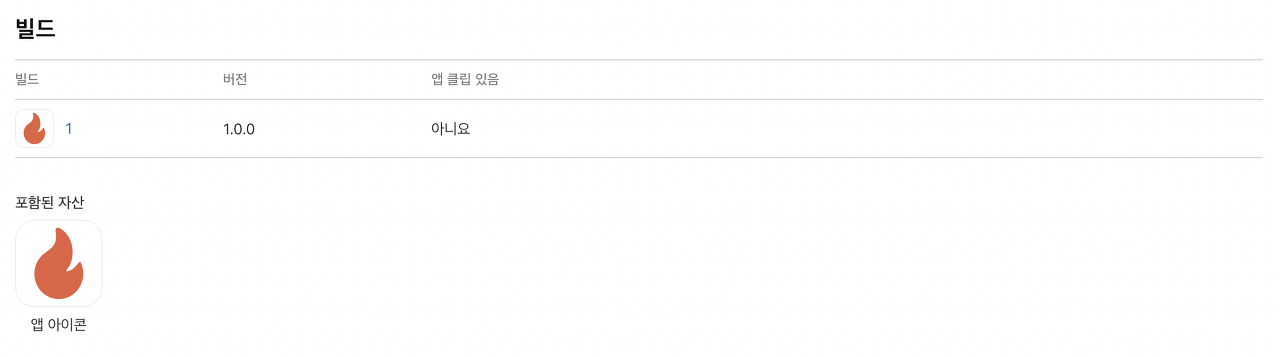
그럼 빌드에 제대로 앱이 업로드된 것을 확인할 수 있다.

2.5. 일반 정보 입력하기
아래 보이는 메뉴들 중 첫 번째 [iOS 앱] 부분은 다 끝났고, [일반 정보] 부분을 다룰 것이다.

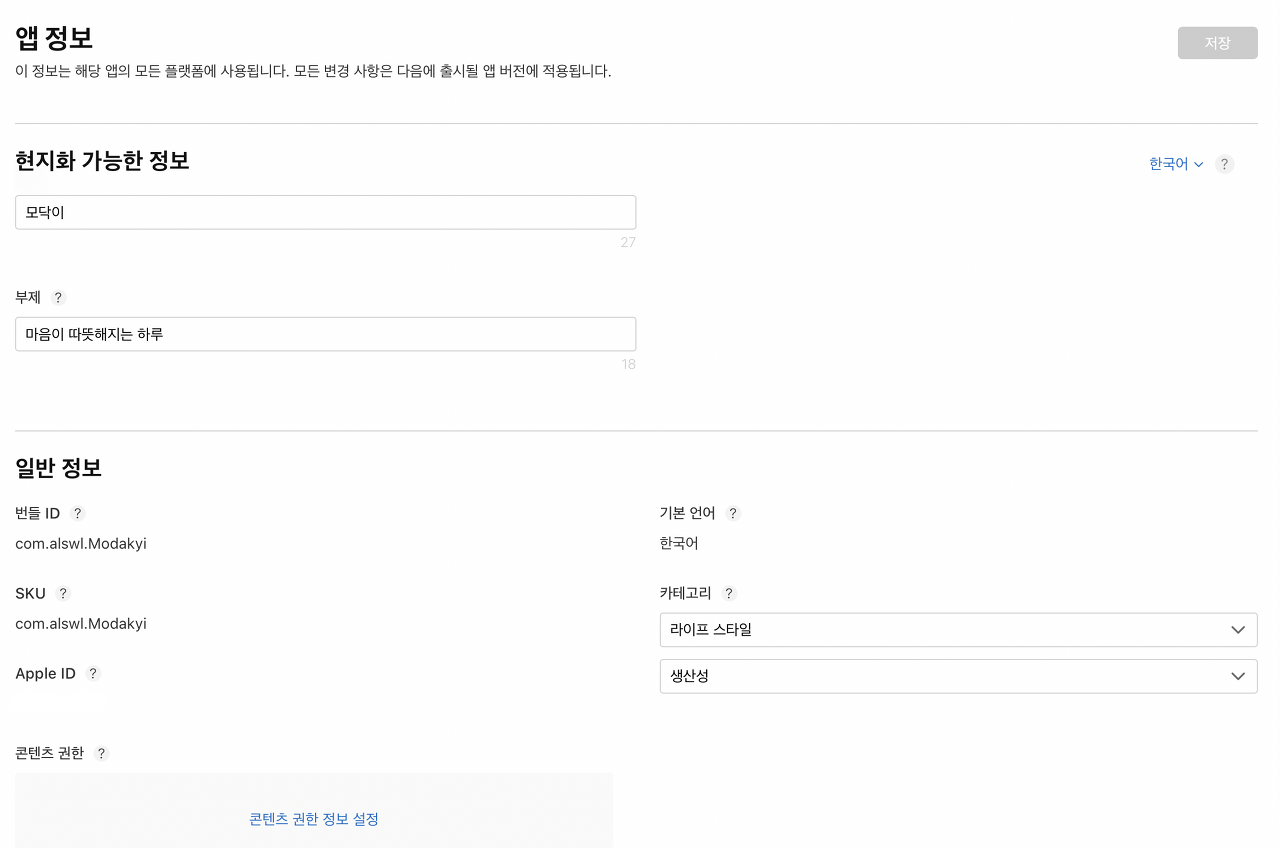
앱 정보
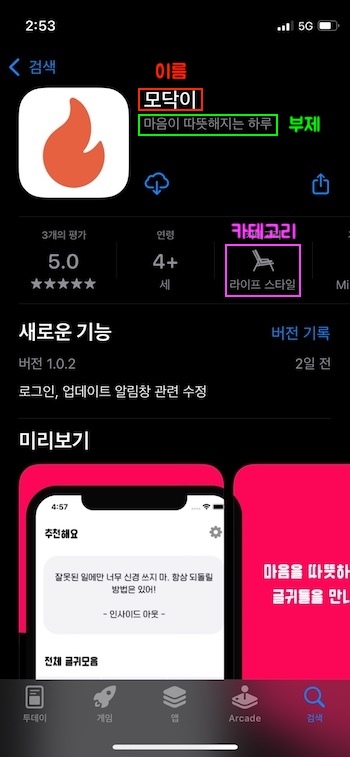
이름, 부제, 카테고리를 입력한다.

앱스토어에서 이렇게 보인다. 부제는 공란으로 제출하면 설정한 카테고리로 보여진다.

그리고 콘텐츠 권한과 연령 등급을 설정해준다.